
티스토리를 꾸민다는 표현보다 세팅한다는 표현이 맞는 것 같다.
티스토리를 하면 할수록 이건 비전공자가 할 일이 아니다. 그럼에도 불구하고 인터넷을 조금만 찾아보면 금방 또 수정이 가능한 게 바로 티스토리 블로그의 매력이지 않을까 싶다.
웹사이트 또는 티스토리를 운영하는 사람들은 폰트를 변경할 수 있다. 각 스킨별로 폰트를 지원하는 것이 달라서 내가 마음에 드는 폰트를 적용하고 싶다면 그 폰트를 따로 설정해주어야만 한다. 그렇다면 매우 간단하게 웹폰트를 적용하는 방법은 두 가지가 있다.

구글 CDN 폰트 소스 이용하는 방법과 웹폰트를 다운로드하여서 적용시키는 방법이다.
두 가지 방법 모두 어떤 걸 하든 상관은 없지만, 개인적으로 CDN을 이용하는 것을 추천한다. 왜냐하면 생각보다 속도 차이가 안 나기 때문이다.
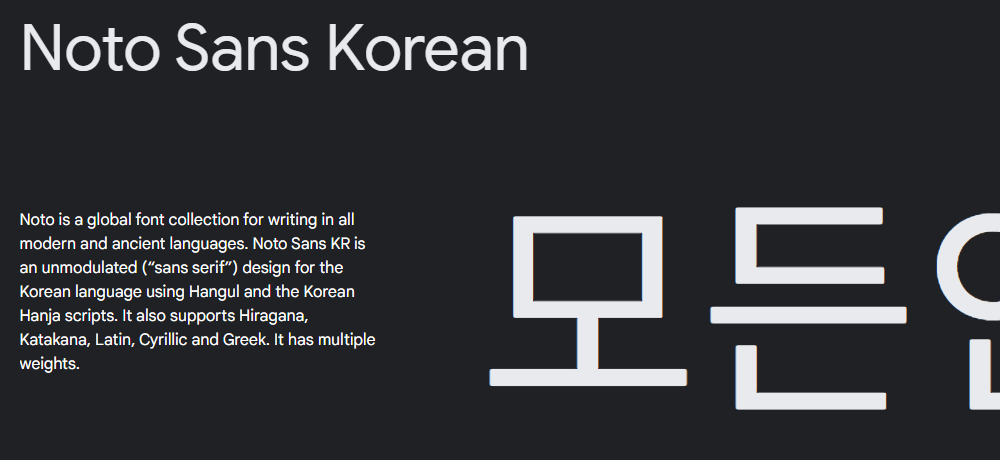
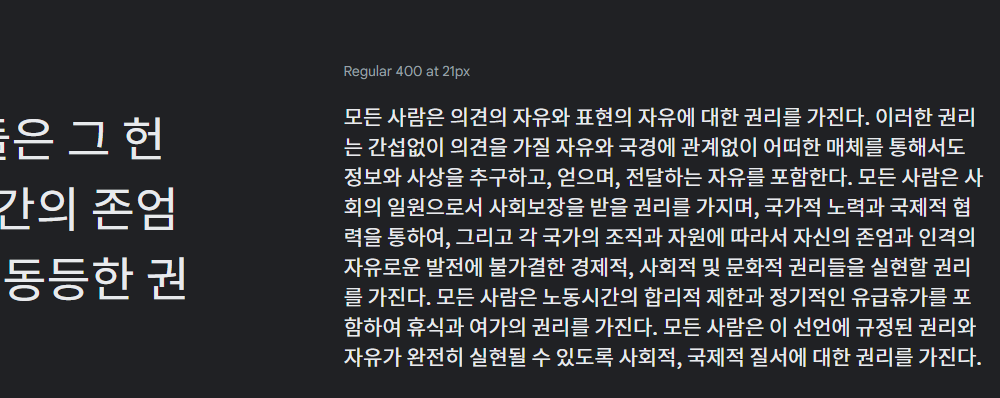
한글이나 영문, 숫자의 경우 각각 다른 폰트로 설정이 가능하지만 개인적으로 가장 가독성이 좋은 것은 Noto Sans kr(본고딕)인 것 같다. 네이버의 나눔 스퀘어도 적용해보았는데, 생각보다 별로였다. 네이버 블로그에서 선명한 느낌이 티스토리에서 적용되었을 때는 조금 깨져 보인다고 해야 할까.
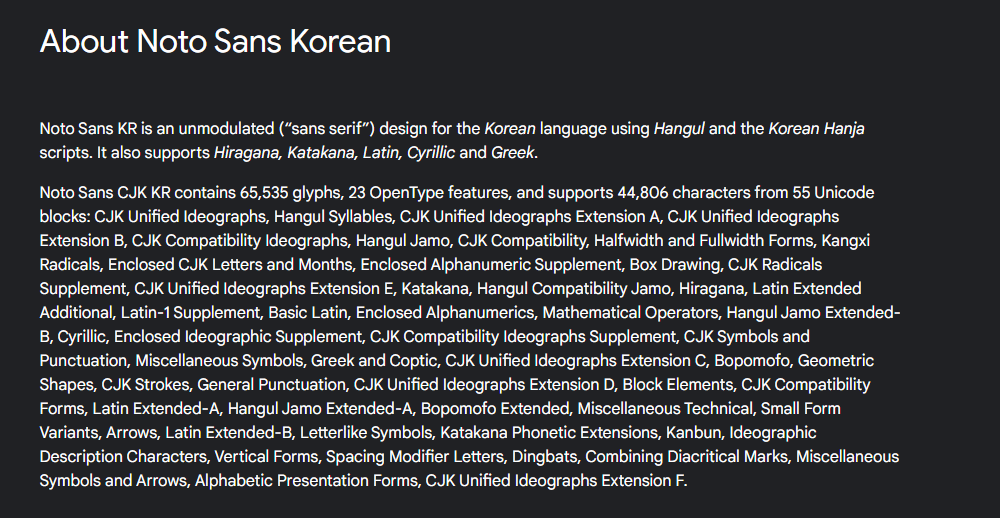
본고딕(Noto Sans Korean)
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위 링크에서도 본고딕에 대해서 알아볼 수 있고 적용도 가능하다 대표적으로 본고딕과 함께 자주 쓰이는 폰트가 나눔 고딕인데, 폰트는 취향 차이 이므로 잘 생각해서 결정하면 좋다.

신기하게도 사람들은 고딕체를 굉장히 선호한다. 아무래도 가독성이 좋아서 그렇겠지, 영문의 경우에는 Open Sans, Noto Sans, Roboto, Lato 등의 폰트를 선호한다. Noto Sans KR의 폰트는 국내외에서 무려 18,000개 이상의 사이트에서 사용이 되었고 아마 더 많을 거라고 생각한다. 오픈 라이선스로 누구나 편하게 사용할 수 있다.

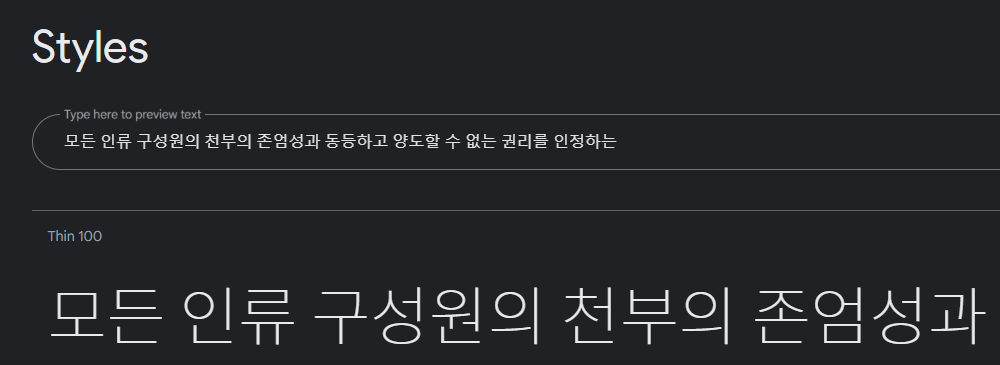
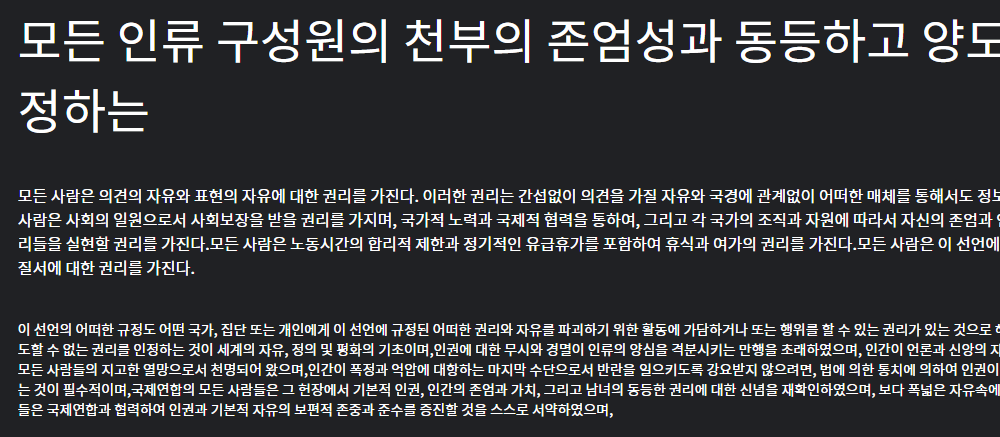
위 폰트의 가독성이나 굵기 등은 구글 폰트에서 쉽게 확인할 수 있다. 그렇지만, 직접 사용된 다른 티스토리 사이트나 워드프레스 사이트에서 참고하고 보는 것이 좋겠다. 나의 사이트에서도 현재 본고딕이 적용되어 있다.
나눔 고딕이나 바른 고딕도 굉장히 많이 사용되고 있으며 적용방법은 동일하다.

1. Google Noto Fonts 이란?
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
본고딕에 대해서는 위 사이트나 구글 검색을 통해서 자세히 알아보도록 한다.
이제 티스토리에서 매우 간단하게 본고딕을 적용하는 방법으로 웹폰트를 다운로드하여서 업로드한 후 적용하는 방식이 아닌, 웹폰트를 CDN으로 제공하는 방식을 안내한다. 물론, 나의 경우에는 본고딕만 한 것이 없으므로 본고딕을 다운로드하여서 그대로 적용시켰다.

2. 웹폰트 쉽게 적용하는 방법
제공하는 웹폰트를 활용해서 쉽게 적용하기
이렇게 Codepn를 통해서 적용된 모습을 미리 볼 수 있다.
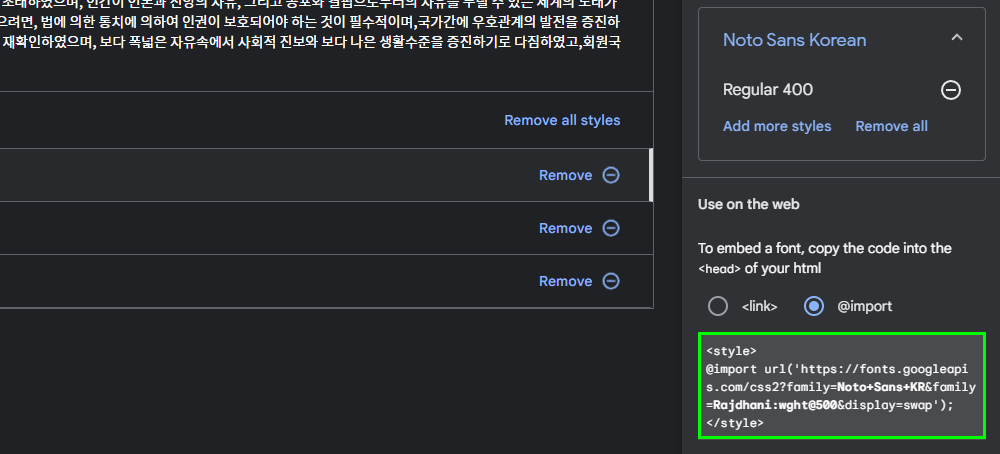
본고딕의 구글에서 제공하는 CDN을 활용해서 바로 적용을 할 수 있는데, 이게 제일 간편한 방법이다.
@import url(//fonts.googleapis.com/earlyaccess/notosanskr.css);
body { font-family: "Noto Sans KR", sans-serif !important; }

위의 내용을 그대로 복사하여 티스토리 스킨 편집에서 CSS의 상단에 넣으면 된다. 그다음에 font-family에 해당 폰트를 적용을 시켜주면 된다. 바로 위 예시는 body 태그에 넣었는데, 태그마다 다르게 적용하고 싶으면 변경하고자 하는 폰트를 찾아서 "Noto Sans KR", sans-serif"로 변경을 해주면 된다.
! important; 를 뒤에 추가를 하면 우선순위가 최우선으로 되어 모든 폰트에 적용이 된다.
태그마다 다르게 폰트를 적용하기 위해 지금 보고 있는 글씨체만 바꿀 수 있는 태그에다가 본고딕을 적용하였다.
3. 폰트 적용하는 방법 : Google Noto Sans KR
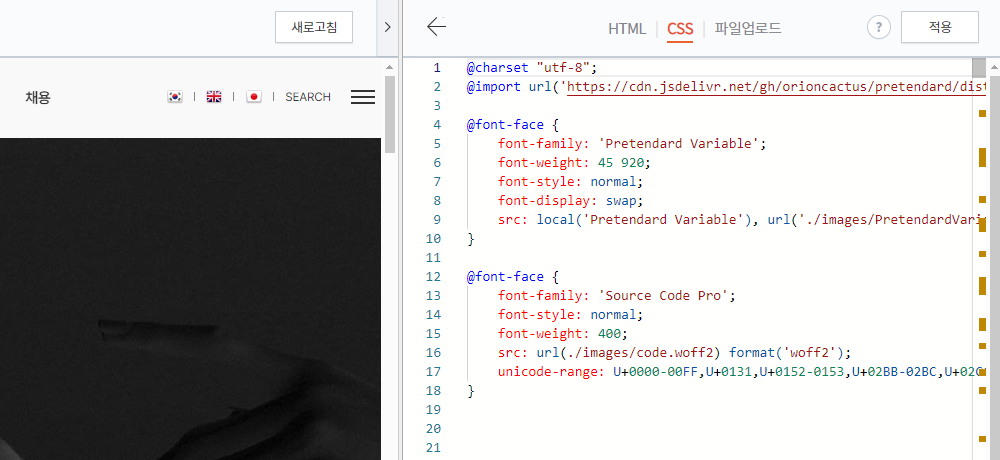
@font-face {
font-family: 'NotoKrR';
font-style: normal;
font-weight: 300;
src: url('./images/notokr-regular.eot');
src: url('./images/notokr-regular.eot?#iefix') format('embedded-opentype'),
url('./images/notokr-regular.woff2') format('woff2'),
url('./images/notokr-regular.woff') format('woff');
}
"NotoKrR", sans-serif,
마찬가지로 위와 같이 CSS를 추가시켜준다.
첫 번째 방법에서는 웹폰트를 구글 외부 링크에서 불러와서 적용을 했다면 이번에는 자신의 사이트에 직접 업로드하여 폰트를 직접 불러와 적용시키는 방법이다. 내가 볼 때는 CDN을 활용하는 것이 더 안정적이고 속도가 빠를 것 같은데, 어쩌다 보니 티스토리에 업로드해서 그대로 적용해서 사용하고 있다.
위의 본고딕을 다운로드하여서 압축을 풀어준 다음에 스킨 편집에서 파일 업로드를 하여 폰트를 업로드해준다. 그다음에 위처럼 적용 방식은 똑같다. 변경하고자 하는 부분의 font-family를 변경해주면 된다.
위의 경우에는 font-family의 폰트 파일명이 NotokrR로 되어 있으므로 NotokrR로 변경해주면 된다.
body { font-family: "NotoKrR", sans-serif, Avenir, SpoqaHanSans, "Apple SD Gothic Neo", "Malgun Gothic", "맑은 고딕", "Nanum Gothic", Dotum, '돋움', Helvetica, sans-serif;}바로 위처럼 body 태그 부분에 폰트를 하나 추가해주거나 아니면 저것만 추가해줘도 큰 문제는 없다.
브라우저마다 깨지거나 문제가 발생할 수 있으니 순서대로 적용할 것을 고려해 다른 폰트를 추가해주는 것도 좋다. 기본적으로 티스토리에서 제공하는 스킨들은 다른 폰트들을 제공하고 있기 때문에, 그대로 본고딕만 추가해주는 것이 낫다.
이렇게 간단하게 폰트를 적용할 수 있다. 다른 폰트도 마찬가지다. 본고딕의 경우에는 정말 많은 블로그나 사이트에서 사용이 되고 있고 상업적으로 사용도 가능하기 때문에 디자이너들도 많이 선호하는 폰트이기도 하다.
또한 본고딕은 다양한 굵기를 제공하기 때문에 CDN을 활용하면 각 태그마다 font-weight를 적용하여 굵기를 다르게 적용할 수 있다.

4. 다국어(일본어, 중국어 웹폰트) 지원
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
@import url(http://fonts.googleapis.com/earlyaccess/notosansjp.css);
@import url(http://fonts.googleapis.com/earlyaccess/notosanssc.css);
/* 한국어 */
:lang(ko) {
font-family: 'Noto Sans KR', sans-serif;
}
/* 일본어 */
:lang(ja) {
font-family: 'Noto Sans JP', sans-serif;
}
/* 중국어 (간체) */
:lang(zh-Hans) {
font-family: 'Noto Sans SC', sans-serif;
}
한국어뿐만 아니라 일본어나 중국어를 자주 사용하는 사이트라면 본고딕을 사용하는 것도 정말 좋은 선택이 될 수 있다. 특히, 일본어 같은 경우에는 꽤 자주 사용되기 때문에 일본어를 사용해주면 가독성 좋은 일본어를 적용할 수 있다.
같이보기
티스토리 노토산스(NotoSans) 본고딕 한글글꼴 웹폰트 적용방법
티스토리 노토산스(NotoSans) 본고딕 한글 매우 쉬운 방법으로 노토산스 본고딕을 적용하는 방법을 정리한다. 임폴트 방법도 있지만, 아래의 방법이 가장 빠르고 간편하고 사이트 속도에 최적화
creativestudio.kr
구글 본고딕(Noto Sans CJK) 적용 및 경량화버전 다운로드
구글과 어도비가 함께 개발한 아파치 2.0 라이센스 오픈소스 폰트인 노토산스(NotoSans) 본고딕 폰트입니다. 7가지의 글꼴 굵기를 조절할 수 있고 다양한 곳에서 사용되고 있는 이 폰트는 고딕체로
creativestudio.kr
티스토리 기본 웹폰트
티스토리의 숨겨진 폰트 스타일시트 티스토리에서는 사실 기본적으로 웹폰트를 제공하고 있다. 대부분 노토 산스, 즉 본고딕을 웹폰트로 활용하는 경우가 많은데, 아이러니하게도 티스토리에
creativestudio.kr
프리텐다드(Pretendard) 글꼴 웹폰트 적용 방법
프리텐다드 웹폰트 일반적인 경우에는 아래의 코드를 각각 CSS 와 HTML 중에 선택해서 적용하면 된다. CSS @import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard.css');..
creativestudio.kr
'Tistory > Tistory SEO' 카테고리의 다른 글
| 티스토리 SEO에 대한 <strong> 태그의 이슈 문제 (0) | 2020.06.14 |
|---|---|
| 티스토리 저품질 확인 방법 및 대응 (0) | 2020.06.13 |
| 티스토리 공백 현상과 대처방법 (0) | 2020.05.19 |
| 사이트맵 등록 후 검색엔진에 등록되는 시간 + 네이버 서치어드바이저 웹페이지 수집요청하기 (1) | 2019.10.28 |
| 티스토리 각주다는 방법 - 새 에디터 (2) | 2019.05.23 |
| 티스토리 SSL 전면 적용 업데이트(보안설정 HTTPS) (0) | 2019.02.06 |
| 티스토리 사이트 꾸미기 (1) | 2019.02.06 |
| 티스토리 글쓰기 에디터가 드디어 봄에 업데이트 됩니다. (0) | 2019.02.06 |