제너레이트 프레스 티스토리 스킨이란
워드프레스의 제너레이트 프레스 테마의 기본적인 느낌을 가져온 듯한 티스토리 스킨입니다. 워드프레스는 수익형 블로그를 운영하는 사람들이 많이 사용하는 CMS입니다. 따라서, 이 티스토리 스킨을 본 사람에게 매우 매력적인 요소들이 있을 수 있을 것입니다. 매우 빠르고, 높은 수익을 위한 티스토리 스킨이라고 할 수 있겠죠.
- 제너레이트 프레스 티스토리 스킨은 2022년 11월 11일 업데이트되었습니다.
제너레이트 프레스(GeneratePress)는 워드프레스 테마 중 가장 빠른 테마로 알려져 있습니다.
1. 제너레이트 프레스 티스토리 스킨 제작 배경
보다 간편하고 관리가 편한 티스토리 스킨들을 제작하고 있습니다. 워드프레스와 병행 운영을 하고 있는데, 워드프레스의 제너레이트 프레스 스킨이 참 빠르다는 생각을 하게 됩니다. 티스토리에도 비슷한 스킨들이 많이 있지만, 개인적으로 깔끔하고 가독성이 좋은 스킨을 사용하고 싶어 직접 만들었습니다.
복잡한 기능도 없고 별다른 설정을 할 필요도 없겠죠. 많은 블로그를 운영하고 많은 글을 쓴 경험에 의하면 티스토리 스킨이 꼭 많은 수익을 보장하지는 않습니다. 다만, 스킨을 꾸밀 시간에 글 하나라도 더 집중해서 썼다면 그게 다 수익으로 전환이 되었을 거란 아쉬움은 있습니다.
블로그 설정에서 블로그 이름과 닉네임, 블로그 설명과 같은 기본적인 내용만 구성하면 되고 모바일 웹의 경우에는 기본 티스토리 모바일 웹을 사용하기로 했습니다.
물론, 스킨 자체 모바일 반응형으로도 사용하실 수 있습니다.
2. 티스토리 모바일 웹 사용
이전과 달리, 이제는 티스토리에서 제공하는 모바일 웹이 상당히 빠르고 광고도 잘 나옵니다. 굳이 반응형으로 모바일 화면을 별도로 구성할 필요가 없다는 생각입니다. 제가 운영하고 있는 많은 블로그 중에서도 개인적인 경험에 의하면 오히려 모바일 웹에서 광고가 더 잘 나오는 느낌을 받았습니다. 가독성이 좋으니 페이지뷰도 높고 체류시간도 길었습니다.
이러한 것들은 결과적으로 블로그 운영을 올바른 방향으로 잡아주지 않았나 하는 생각이 듭니다.
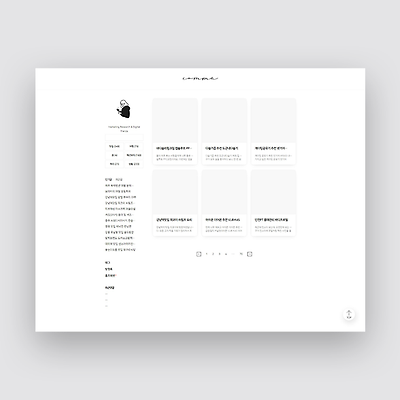
3. 스킨 적용 블로그 미리 보기
티스토리 스킨을 적용한 블로그입니다. 현재는 무난하게 사용할 수 있는 티스토리 스킨으로 많은 사람들에게 사랑받고 있는 광고형 티스토리 유저 스킨입니다.
가독성이 좋고 광고 위치가 최적화되어 있습니다. 광고 수익률이 가장 많이 발생하는 위치에 자동으로 적용시킬 수 있을 뿐만 아니라 구글 애드센스 본문 광고 삽입 코드가 적용되어 있어 광고 노출이 많이 발생합니다. 많은 기능을 넣지는 않았습니다. 가장 기본적인 기능들만 넣었습니다. 따라서, 속도 이점에 따라 SEO에 유리해질 수 있습니다.
4. 참고사항
사이드바에는 검색창이 있으며, 검색창은 구글 검색엔진에 있어 감점 요소가 될 수 있으므로 꼭 넣어야 한다는 것을 알게 되었습니다. 그 외에 구글 SEO 가이드에 맞춰 필요한 부분들은 넣고, 굳이 필요 없는 부분들은 넣지 않았습니다.
- 하단의 제작자 표시는 수정되지 말아야 합니다.
- 단락 앞뒤에 공백을 사용합니다.
- 스킨 제작자가 이상한 사람입니다.
- 돈을 버는 방법에 대한 자유로운 이야기를 나누는 파이낸셜 프리덤 채팅방이 있습니다.
스킨에 문제가 있을 수도 있고, 없을 수도 있습니다. (슈뢰딩거의 고양이 입니다.)
제가 직접 사용하고 있는 만큼 문제가 발생한다면 지속적으로 수정 파일이 업데이트될 것입니다. 스킨에 대한 별도 질문은 받지 않고 있습니다. 이 점을 감안해서 활용해주실 분들은 활용하시면 되겠습니다.
어느덧 네 번째 스킨입니다. 그 이전의 스킨들은 업데이트가 되지 않았습니다. 귀찮아서 그렇습니다. 그래도 무료로 배포하는 만큼, 부담 없이 잘 사용해주셨으면 좋겠습니다.
5. 추가사항
TOC(Table Of Contents)가 추가되었습니다. 목차 기능은 각 항목으로 쉽게 이동이 가능하며, SEO 최적화에 도움이 됩니다. 이동경로는 크게 중요하지 않은 것 같아 추가하지 않았습니다. 또한 카테고리에서 각 게시글로 이동하면 붙는 ?category= Query String 이슈를 수정했습니다.
이러한 이슈는 같은 게시글이지만 구글 애드센스에서는 개별적인 링크로 인식하기 때문에 광고 표시가 원활하지 않는 문제점이 있습니다. 이 문제를 해결했으니, 수익 상승을 기대해보세요.
공감 안내 문구 추가
아래와 같이 공감 안내 문구가 추가되었습니다. 해당 부분은 CSS 편집에서 1072번 라인을 수정하시면 내용 및 색상 등을 변경하실 수 있습니다.

링크 추가 시 링크 버튼 CSS 변경
아래와 같이 링크 추가 시 링크 버튼이 변경되어 있습니다. 따라서, 글 중간에 링크를 거는 형식이 아닌 가로 사이즈를 모두 활용하게 됩니다. 링크 텍스트 추가 시 버튼 형식으로 적용되어 있어 버튼 클릭률을 증가시킵니다. 그러나, 글 사이사이에 링크를 추가할 경우 글의 레이아웃이 깨질 수 있습니다.

해당 부분의 수정 및 변경은 1097번 라인을 확인해주시길 바랍니다. 해당 링크 버튼의 적용 및 활용에 대한 부분 또한 아기손수건 블로그 게시글 하단(링크)을 확인해주시길 바랍니다.
복사 방지 스크립트 추가
복사 방지 스크립트 코드는 기본적으로 추가하지 않았지만, 아래의 스크립트 코드를 복사하거나 저장해서 직접 텍스트 파일을 저장한 다음 </body> 위에 추가하세요. 자신의 콘텐츠가 복사되는 것을 원한다면 코드는 추가하지 마세요.
<!-- 복사방지 -->
<script>
var events = ["contextmenu", "selectstart", "dragstart", "copy", "cut"];
events.forEach(function (event) {
window.addEventListener(event, blockEvent, true);
})
function blockEvent(e) { e.preventDefault(); }
setInterval(function () { debugger; }, 200);
</script>
사이드바 고정 배너 또는 따라다니는 배너 설정
제너레이트 프레스 티스토리 스킨은 광고 최적화 및 수익 극대화를 목표로 합니다. 따라서, 사이드바의 광고 배너 자리는 고정 배너(플로팅 배너) 또는 따라다니는 배너 등으로 수익을 극대화할 수 있습니다. 이러한 이슈는 현재 구글에서도 암묵적으로 허용하고 있는 걸로 알고 있으며, 국내외 유명 사이트에서도 구글 애드센스 배너를 고정 배너로 적용했습니다.
따라다니는 배너에 대한 이슈를 정확하게 알고 계신다면 아래와 같은 스타일(CSS)을 적용해서 쉽게 구현할 수 있습니다.
- 가장 최신 업데이트 버전은 해당 부분이 이미 적용되어 있습니다. 별도로 수정할 필요가 없습니다.
#sidebar {
float: right;
width: 30%;
padding: 0px 0px 32px;
box-sizing: border-box;
background: #fff;
padding: 40px;
position: sticky;
top: 40px;
}위의 사이드바 선택자를 찾아 위와 같이 변경해주시거나 추가해주시면 간단하게 따라다니는 배너를 만들 수 있습니다. 이 기능을 제대로 활용하면 수익 극대화를 노릴 수 있습니다.
6. 상단 디스플레이 광고 삽입 위치
<center>
<!-- 상단 디스플레이 광고 삽입 위치 -->
</center>주석 처리된 해당 위치를 스킨 편집에 찾아 구글 애드센스 - 광고 - 광고 단위 기준 - 신규 광고 단위 만들기 - 디스플레이 광고를 추가한 뒤 해당 광고 코드를 상단 디스플레이 광고 삽입 위치에 적용해주세요.
7. 구글 애드센스 본문 광고코드 변경
구글 애드센스 본문 광고 삽입을 자동으로 적용하기 위해 개인 광고 코드를 변경해주시길 바랍니다. 광고를 게재할 위치에 이 코드를 추가하세요. 이 작업을 모든 페이지에서 각 광고 단위에 대해 수행하세요. 스킨 편집 내 아래의 위치를 찾아 data-ad-client="ca-pub-1234567890123456" data-ad-slot="8XXXXX1"에 해당하는 개인 광고 코드를 변경해주시면 됩니다.
개인 광고 코드를 삽입하기 위해 구글 애드센스 - 광고 - 광고 단위 기준 - 신규 광고 단위 만들기 - 디스플레이 광고를 추가하거나 코드 가져오기를 통해 광고 코드를 확인해주세요.
<!-- 구글 애드센스 본문 광고 삽입 -->
<script>
var numTag = $("div.contents_style > h2, div.contents_style > h3").length;
if (numTag > 0) {
for (var i = 0; i < numTag; i++) {
if (i % 2 == 0) {
$("div.contents_style > h2, div.contents_style > h3").eq(i).after('<center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1234567890123456" data-ad-slot="8XXXXX1" data-ad-format="auto" data-full-width-responsive="true"></ins></center><br>');
}
}
}
</script>
<script> $(window).on('load', function() {
$(".adsbygoogle").each(function() {
(adsbygoogle = window.adsbygoogle || []).push({});
});
});
</script>
<!-- 구글 애드센스 본문 광고 삽입 끝-->
8. 다운로드
- 수익형 블로그를 위한 티스토리 스킨은 제너레이트 프레스라면 차고 넘치지 않을까요. 아래의 파일을 다운로드하여 압축해제를 한 뒤 관리자 - 꾸미기 - 스킨 변경 - 스킨 등록 추가를 클릭한 뒤 압축 해제 한 파일을 모두 업로드해주세요. 폴더 내에 포함되어 있다면 폴더 속 파일도 모두 추가해주시길 바랍니다.

아래의 압축파일을 다운로드하여 주시고 위의 스킨 편집에서 압축 파일을 모두 추가해주세요.
- 무료로 제공하는 스킨입니다. 공감 좀 눌러주세요.😥 기분이라도 좋아집니다.
'Tistory > User Skin' 카테고리의 다른 글
| 제너레이트 프레스(GeneratePress) 티스토리 스킨 + 댓글 기능 추가 (5) | 2022.11.11 |
|---|---|
| 티스토리 개인배포용 '인스타그램' 스킨제작(미배포용) (0) | 2022.08.02 |
| 티스토리 무료스킨 구름 1.1 배포 다운로드 (21) | 2021.10.27 |
| 수익형 블로그를 위한 스퀘어(SQuare) 스킨 (7) | 2021.09.05 |
| 세상에서 제일 빠른 티스토리 스킨, 판다스킨(Panda) 무료배포 (3) | 2021.07.16 |